A document intelligence tool for medical evaluators
AI + LLMS + PRODUCT DESIGN + RESEARCH
For confidentiality reasons, some content has been blurred or redacted
I was brought on as the lead product designer at with the responsibility of conducting user research and delivering designs that would define and successfully launch a public go-to-market MVP. The objective: translate a complex, manual workflow into a digital experience that improves productivity and accuracy for a highly specialized user group.
I served as the lead designer, managing the full design lifecycle—from initial user research to the delivery of a functional and testable MVP (0 - 1). I collaborated closely with the CEO, engineers, and early access users to define features, validate ideas, and iterate toward a design that solved real problems, not just surfaced user preferences.

Our users were Independent Medical Evaluators (IMEs) and legal professionals, particularly those in law firms who rely on accurate, comprehensive medical reporting to build and defend cases (think medical malpractice and workers comp).

Medical evaluators face significant challenges that reduce the accuracy, efficiency, and quality of their work. They’re expected to review massive volumes of disorganized medical records under tight deadlines. This not only increases the cognitive load and potential for error, but often results in rushed evaluations and incomplete reports—affecting the credibility of the work and downstream legal decisions.
A playful dramatization using Flow by Google Labs — turning everyday overwhelm into flowing motion. What begins as chaos transforms into clarity, showing how creativity can reshape even the heaviest moments into something bright, fluid, and full of possibility.
My approach was grounded in the Double Diamond model, paired with Lean UX principles, ensuring that exploration and execution were equally prioritized:
Discovery
I began with user research and stakeholder interviews to uncover key problems and contextual insights. This phase was essential for understanding how Independent Medical Evaluators (IMEs) currently manage cases and interact with disorganized medical records.
Definition
Using the insights from research, I defined the core pain points users faced. I translated these findings into wireframes and prototypes using Figma, ensuring the designs aligned with both user needs and business goals.
Ideation
Through rapid prototyping, I explored a range of potential solutions. I tested early concepts with users to validate assumptions and refine interactions.
Implementation
I collaborated closely with engineering to bring the designs to life, ensuring functionality matched the intended user experience. I also helped define KPIs to measure success, focusing on reducing time spent on document review, improving accuracy, and enhancing overall usability.
.png)
A lot of opportunities for innovation and improvement, particularly in areas involving technology, process optimization, and user experience.
AI-Powered Document Processing
• Automating the review and organization of medical records
• Natural Language Processing (NLP) can extract key insights, identify trends, and summarize large volumes of text.
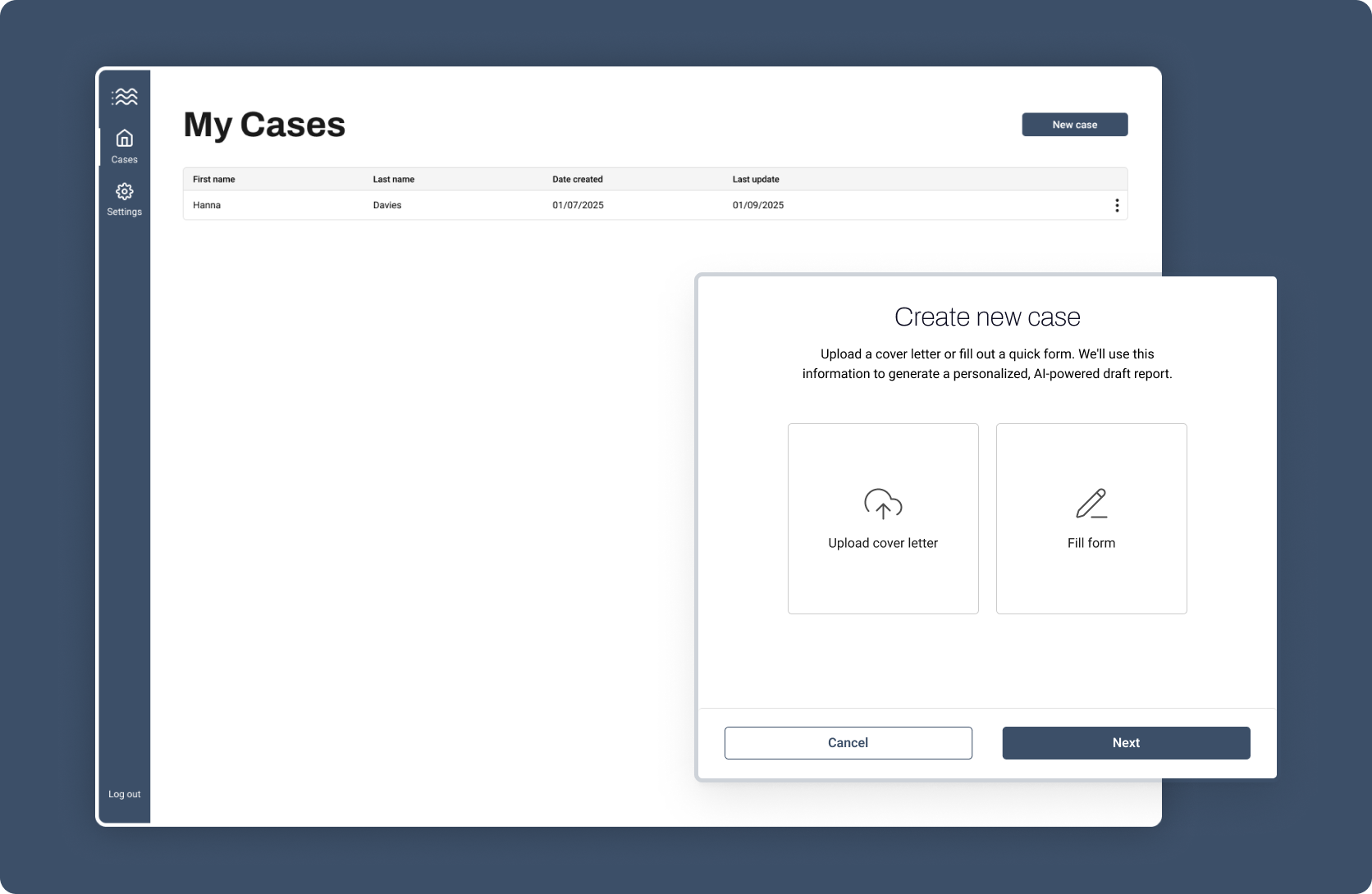
Enhanced User Interfaces
• A platform that provide evaluators with quick access to relevant insights.
• Automated draft report generator
Collaboration and Communication Tools
• Creating tools that facilitate collaboration among evaluators, attorneys, and other stakeholders.
• Real-time annotations and shared workspaces can improve workflow efficiency.
Ambiguity in MVP Scope:
Stakeholders had different interpretations of what would constitute a “usable” and “buyable” MVP. I facilitated alignment sessions using user data and lean experiment canvases to help prioritize features users would actually pay for.
Balancing Familiarity with Innovation:
Many users were reluctant to change from their manual processes. To ease adoption, I designed interfaces that mirrored their current workflows while introducing subtle improvements.
Understanding Real vs. Stated Needs:
Although users emphasized a desire for better document review, analysis showed the true bottleneck was the cognitive load in generating the final report. We focused on record review improvements that naturally fed into report quality—without users needing to manually organize their notes.
We delivered a public MVP that streamlined workflows and automated time-consuming tasks such as sorting and tagging medical records. Through design and automation, we reduced the IMEs’ manual workload by an average of 2–3 hours per case, down from a 6+ hour baseline.

.png)
.png)


Focus on the true user goal:
While users asked for help with document review, what they really needed was a better path to a high-quality report. Designing backwards helped create a more meaningful, intuitive solution.
Designing for adoption, not just innovation:
Incremental improvements that built on familiar workflows were far more effective than reinventing the process entirely.
User research is a compass, not a checklist:
The most impactful design decisions came from interpreting user behavior and connecting it to broader outcomes—not just responding to direct feedback.
A playful dramatization using Flow by Google Labs — turning everyday overwhelm into calm.
